Keep Looking Jumpscares
Keep Looking jumpscares are animated models that create a startling moment when you move your cursor out of the set interactable distance of the model.
Adding smart asset
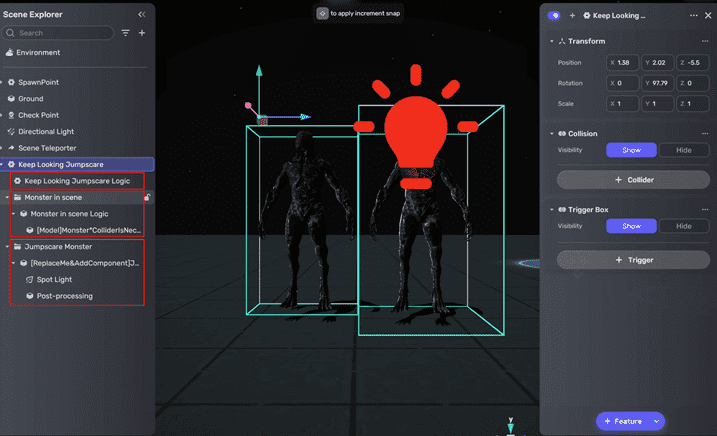
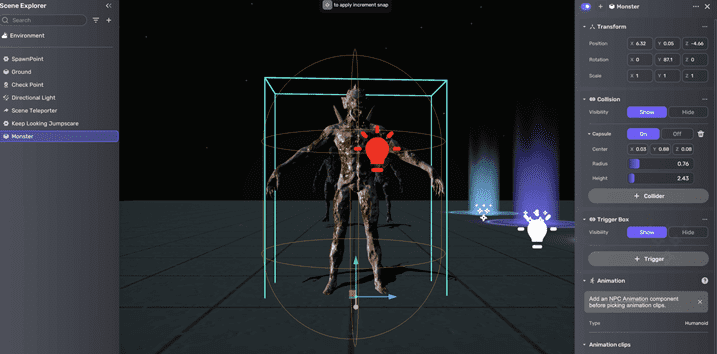
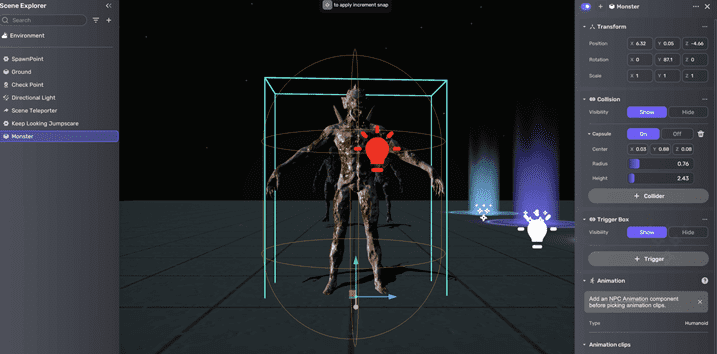
After adding the Keep Looking Jumpscare smart asset from Horror Asset > Gameplay in Asset Box, you will notice two models are added, one works as the still model that the player notices and interacts with, and the other is an animated model that works as a 3D jumpscare. In Scene Explorer, the smart asset consists of three elements: Keep Looking Jumpscare Logic, Monster in scene, and Jumpscare Monster folder.

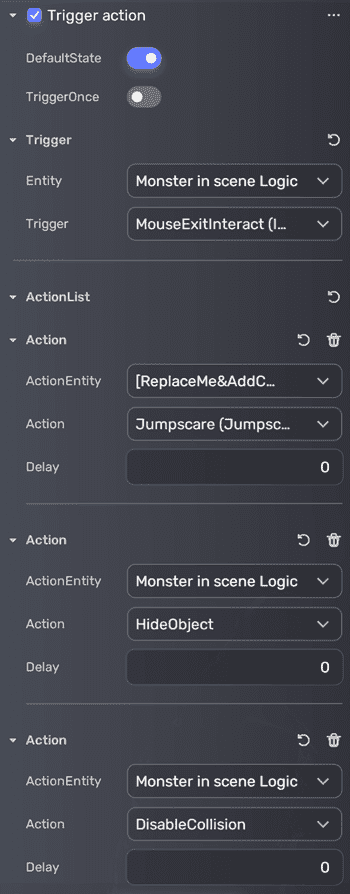
In the Keep Looking Jumpscare Logic folder, the trigger action component is set to trigger when the player moves their cursor out of the interactable distance of the model (the distance is set via the Monster in scene Logic). Once triggered, a series of actions will be performed with a set time delay on two different models. Feel free to explore and customize their properties to suit your needs. For more information on the component, see Trigger action.

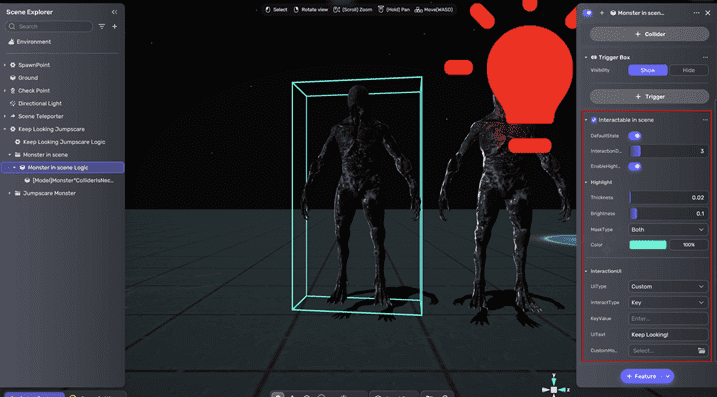
The Monster in scene Logic folder controls one model in the scene, the model that stays still while the player approaches and interacts with. An interactable in scene compoenent is attached to the model for player interaction.

The Jumpscare Monster folder controls the jumpscare monster, together with spotlight and post processings.
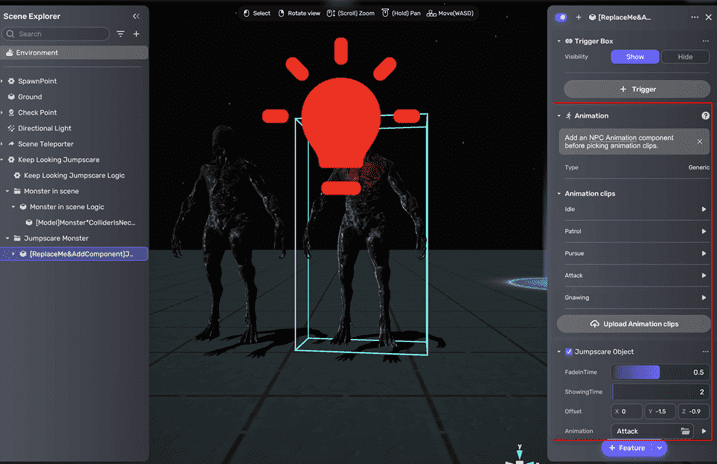
The [ReplaceMe&AddComponent]Jumpscare Monster Logic attached to the monster model includes Animation and Jumpscare object.

Editing smart asset
You can edit the jumpscare smart asset by adjusting the properties of each folder of the smart asset.
To replace the added smart asset with new models:
-
Add a model to the scene. In our case, we added a model named Monster.

-
Right-click the model and select Duplicate to get a duplicated model in the scene, which is automatically given the name Monster (1).

-
Let's work on the interactable model:
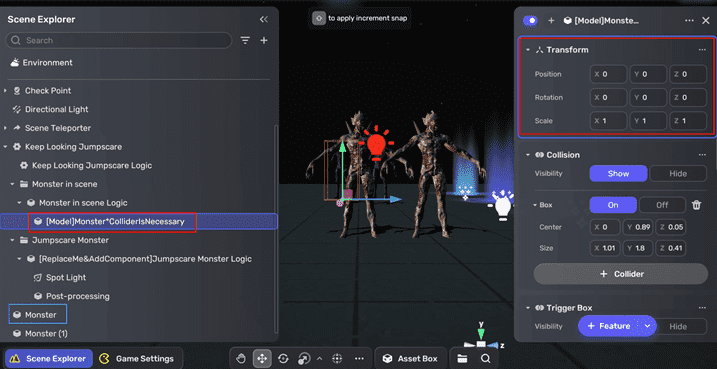
a In Scene Explorer, locate [Model]Monster*ColliderIsNecessary, copy the transform properties, and paste them into that of the Monster. Also, make sure the Monster has a collider.

b Drag Monster into the Monster in scene Logic folder, and delete [Model]Monster*ColliderIsNecessary.

-
Configure the jumpscare model:
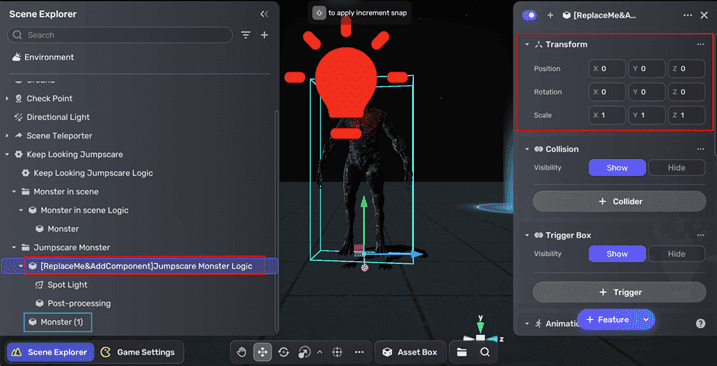
a In Scene Explorer, locate [ReplaceMe&AddComponent]Jumpscare Monster Logic, copy the transform properties, and paste them into that of the duplicated model Monster(1). Also, make sure the Monster has a collider.

b Select the duplicated model, then click the More icon to open its properties window.
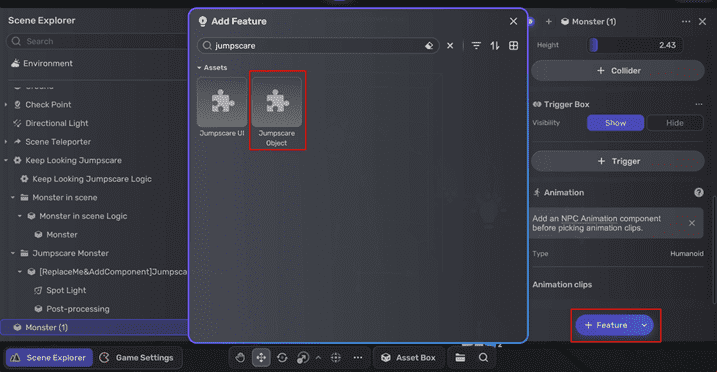
c Click + Feature and add Jumpscare Object in the Add Feature window.

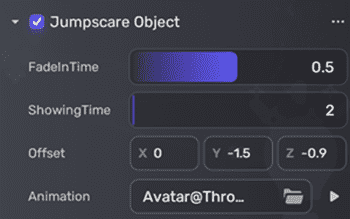
d Set the Jumpscare Object component. You can refer to the set component of the [ReplaceMe&AddComponent]Jumpscare Monster Logic folder for more information.

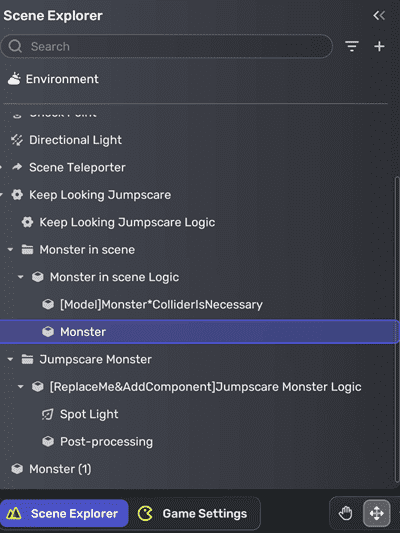
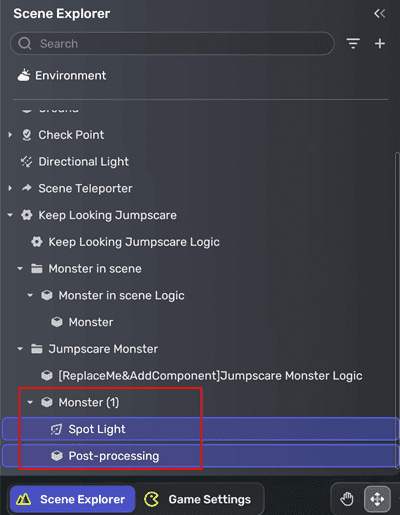
e In Scene Explorer, move Spot Light and Post-processing to be under the duplicated model. You can adjust their properties if you want to.

f To facilitate asset management, it's recommended that any assets with gameplay logic attached be named ending with Logic, so we change Monster (1) to Monster (1) Logic.
g Delete [ReplaceMe&AddComponent]Jumpscare Monster Logic.
-
Configure the main logic of the smart asset using Keep Looking Jumpscare Logic. In its properties window, locate the trigger action component, then change the first ActionEntity to the new Monster(1) Logic.

-
Enter Play Mode to play-test this jumpscare with new models.

Note: Currently, the horror kit supports adding animations to humanoid models only. If you want to add different animations for different statuses to a humanoid model, try adding animation tracks with cutscene.